styles.css
@import url('https://fonts.googleapis.com/css2?family=JetBrains+Mono:ital,wght@0,100;0,200;0,300;0,500;0,600;0,700;0,800;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800&display=swap');
* {
font-family: 'JetBrains Mono', monospace !important;
/* Add !important to overwrite all elements */
}
app.component.html
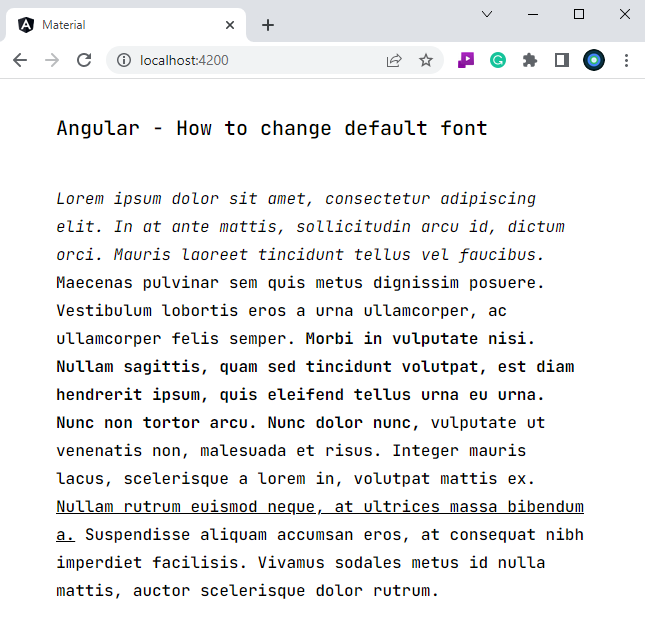
<h2 style="padding-top:25px; padding-bottom:25px;">
Angular - How to change default font
</h2>
<h3>
<i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
In at ante mattis, sollicitudin arcu id, dictum orci.
Mauris laoreet tincidunt tellus vel faucibus.</i>
Maecenas pulvinar sem quis metus dignissim posuere.
Vestibulum lobortis eros a urna ullamcorper, ac ullamcorper
felis semper. <b>Morbi in vulputate nisi. Nullam sagittis,
quam sed tincidunt volutpat, est diam hendrerit ipsum,
quis eleifend tellus urna eu urna. Nunc non tortor arcu.
Nunc dolor nunc,</b> vulputate ut venenatis non,
malesuada et risus. Integer mauris lacus, scelerisque
a lorem in, volutpat mattis ex. <u>Nullam rutrum euismod neque,
at ultrices massa bibendum a.</u> Suspendisse aliquam
accumsan eros, at consequat nibh imperdiet facilisis.
Vivamus sodales metus id nulla mattis,
auctor scelerisque dolor rutrum.
</h3>

- angular material - How to use query Progress bar
- angular material - Percentage in determinate Progress bar
- angular - How to do a task after a delay
- angular - How to use setInterval()
- angular material - How to use Card
- angular material - How to use Tabs
- angular material - How to use custom label in Tabs
- angular material - How to slow Tabs content transition
- angular material - How to get Tabs selected index
- angular material - How to use Tabs selectedTabChange event
- angular material - How to delete Tab programmatically
- angular material - How to show remove button on Tab label
- angular material - How to show Tab label bottom of content
- angular material - How to change Slider width
- angular material - Tick interval auto in Slider