app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
isDisable:boolean = false;
progress:number = 0;
timer: any;
maxValue:number = 100;
height ='35px';
onClick(){
this.progress = 0;
this.isDisable = true;
this.timer = setInterval(() => this.updateProgress(), 100)
}
updateProgress(){
this.progress++
if(this.progress>=this.maxValue){
clearInterval(this.timer);
this.isDisable = false;
}
}
}
app.component.html
<h4 style="padding-top:25px; padding-bottom:25px;">
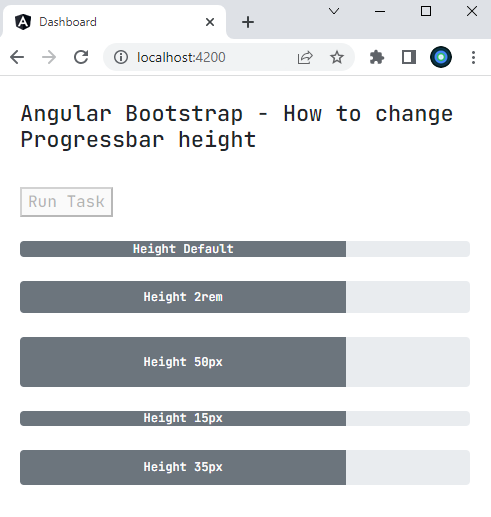
Angular Bootstrap - How to change Progressbar height
</h4>
<button (click)="onClick()" [disabled]="isDisable">Run Task</button>
<br/><br/>
<ngb-progressbar type="secondary" [value]="progress">
Height Default
</ngb-progressbar>
<br/>
<ngb-progressbar type="secondary" [value]="progress" height="2rem">
Height 2rem
</ngb-progressbar>
<br/>
<ngb-progressbar type="secondary" [value]="progress" height="50px">
Height 50px
</ngb-progressbar>
<br/>
<ngb-progressbar type="secondary" [value]="progress" height="15px">
Height 15px
</ngb-progressbar>
<br/>
<ngb-progressbar type="secondary" [value]="progress" [height]="height">
Height {{height}}
</ngb-progressbar>

- angular bootstrap - Show custom label in Progressbar
- angular bootstrap - How to use Popover
- angular bootstrap - Open Popover on mouse hover
- angular bootstrap - Open close Popover on button click
- angular bootstrap - Popover manual triggers
- angular bootstrap - Popover custom CSS class
- angular bootstrap - Popover shown & hidden event
- angular bootstrap - Timepicker with meridian
- angular bootstrap - Timepicker without spinner
- angular bootstrap - Timepicker custom steps
- angular bootstrap - Datepicker navigate to current month
- angular bootstrap - Datepicker navigate to specific year month
- angular bootstrap - Datepicker navigate select specific date
- angular bootstrap - Datepicker default visible year month
- angular bootstrap - How to show Datepicker in a popup