app.component.ts
import { Component } from '@angular/core';
import {
NgbCalendar, NgbDatepicker, NgbDateStruct
} from '@ng-bootstrap/ng-bootstrap';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
//model:NgbDateStruct;
model:any;
constructor(private calendar: NgbCalendar) { }
onClick(datePicker:NgbDatepicker){
datePicker.navigateTo(
{year:2018, month:5, day:25}
);
this.model = {year:2018, month:5, day:25};
}
}
app.component.html
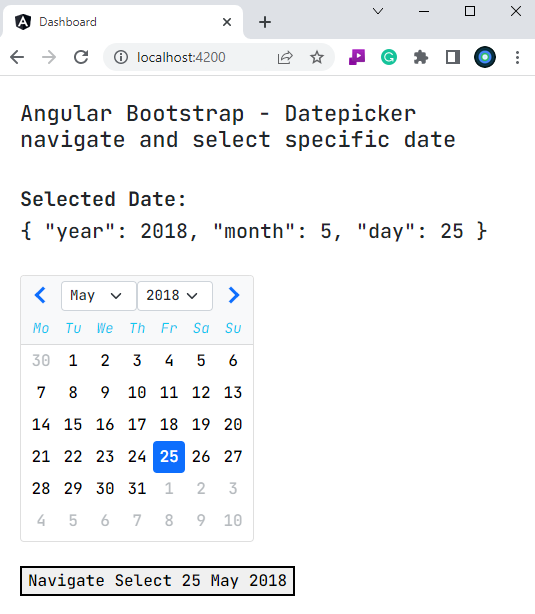
<h4 style="padding-top:25px; padding-bottom:25px;">
Angular Bootstrap - Datepicker navigate and select specific date
</h4>
<h5><b>Selected Date:</b></h5>
<h5>{{ model | json }}</h5>
<br/>
<ngb-datepicker
#datePicker
[(ngModel)]="model">
</ngb-datepicker>
<br/><br/>
<button
(click)="onClick(datePicker)">
Navigate Select 25 May 2018
</button>


- angular bootstrap - How to use Datepicker
- angular bootstrap - Select today from Datepicker
- angular bootstrap - Datepicker navigate to current month
- angular bootstrap - Datepicker navigate to specific year month
- angular bootstrap - Datepicker default selected date
- angular bootstrap - Datepicker default visible year month
- angular bootstrap - How to show Datepicker in a popup
- angular bootstrap - How to use Accordion
- angular bootstrap - Open an Accordion panel at a time
- angular bootstrap - Toggle Accordion panel on button click
- angular bootstrap - Select Nav tab on button click
- angular bootstrap - Prevent selecting a tab in Nav
- angular bootstrap - How to enable disable tab in Nav
- angular material - How to use basic Button
- angular material - How to use raised Button