app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
counter: number = 0;
updateCounter(){
this.counter++;
}
}
app.component.html
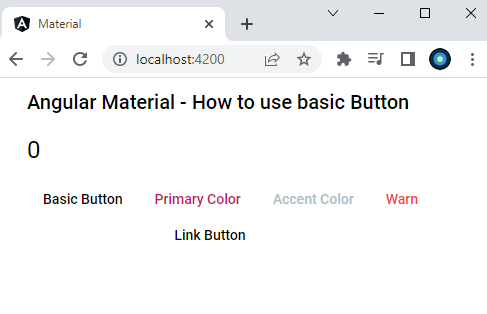
<h2>Angular Material - How to use basic Button</h2>
<h1>{{counter}}</h1>
<div>
<button mat-button (click)="updateCounter()">
Basic Button
</button>
<button
mat-button color="primary"
(click)="updateCounter()">
Primary Color
</button>
<button
mat-button color="accent"
(click)="updateCounter()">
Accent Color
</button>
<button
mat-button color="warn"
(click)="updateCounter()">
Warn
</button>
<button
mat-button disabled
(click)="updateCounter()">
Disabled Button
</button>
<a
mat-button href="https://www.android--code.com/"
target="_blank">
Link Button
</a>
</div>
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
// for material button
import {MatButtonModule} from '@angular/material/button';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
MatButtonModule // for material button
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }


- angular bootstrap - Show multiple months in a Datepicker
- angular bootstrap - Select date range in a Datepicker
- angular bootstrap - How to show footer in Datepicker
- angular bootstrap - Datepicker popup position & target
- angular bootstrap - How to collapse Accordion all panels
- angular bootstrap - Accordion panel custom header
- angular bootstrap - How to use Nav without ul li
- angular bootstrap - How to show vertical pills in a Nav
- angular material - How to use raised Button
- angular material - How to use stroked Button
- angular material - How to use flat Button
- angular material - How to use icon Button
- angular material - How to use Button toggle
- angular material - How to use Button toggle group
- angular material - Button toggle group multiple selection