app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
active = 'angular';
}
app.component.html
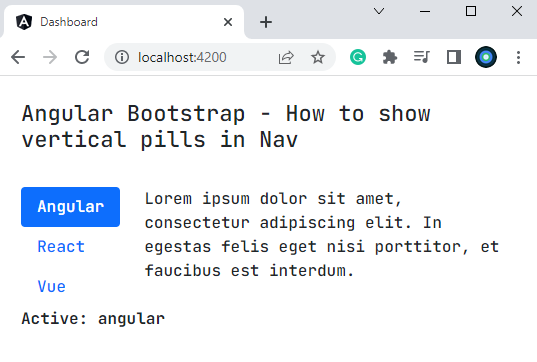
<h4 style="padding-top:25px; padding-bottom:25px;">
Angular Bootstrap - How to show vertical pills in Nav
</h4>
<div class="d-flex">
<ul ngbNav #nav="ngbNav" [(activeId)]="active"
class="nav-pills" orientation="vertical">
<li ngbNavItem="angular">
<a ngbNavLink>Angular</a>
<ng-template ngbNavContent>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
In egestas felis eget nisi porttitor, et faucibus est interdum.
</p>
</ng-template>
</li>
<li ngbNavItem="react">
<a ngbNavLink>React</a>
<ng-template ngbNavContent>
<p>
Vivamus nec enim vel metus sodales hendrerit.
Curabitur imperdiet condimentum eleifend.
Integer diam tortor, dapibus eget nisi vel, vestibulum varius quam.
</p>
</ng-template>
</li>
<li ngbNavItem="vue">
<a ngbNavLink>Vue</a>
<ng-template ngbNavContent>
<p>
Proin ultrices urna fermentum quam porttitor interdum.
Phasellus id erat elit. Morbi et bibendum est.
Mauris nec fermentum eros, id facilisis orci.
Donec luctus consectetur tortor sed malesuada.
</p>
</ng-template>
</li>
</ul>
<div [ngbNavOutlet]="nav" class="ms-4"></div>
</div>
<b>Active: {{ active }}</b>



- angular bootstrap - Datepicker navigate & select today
- angular bootstrap - Datepicker navigate event
- angular bootstrap - Datepicker default selected date
- angular bootstrap - How to show footer in Datepicker
- angular bootstrap - Datepicker popup position & target
- angular bootstrap - How to collapse Accordion all panels
- angular bootstrap - Accordion panel custom header
- angular bootstrap - How to use Nav without ul li
- angular bootstrap - Select Nav tab on button click
- angular bootstrap - Prevent selecting a tab in Nav
- angular bootstrap - How to enable disable tab in Nav
- angular material - How to use basic Button
- angular material - How to use raised Button
- angular material - How to use FAB
- angular material - How to use mini FAB