app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
counter: number = 0;
updateCounter(){
this.counter++;
}
}
app.component.html
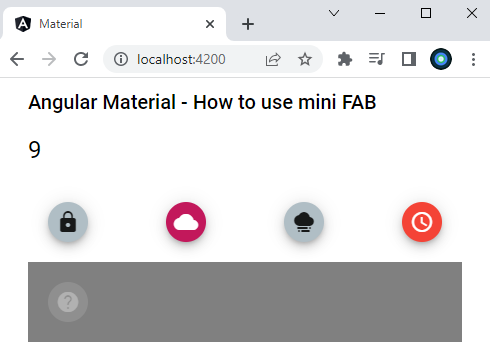
<h2>Angular Material - How to use mini FAB</h2>
<h1>{{counter}}</h1>
<div style="display:flex; justify-content:space-between;
padding:20px;">
<button mat-mini-fab (click)="updateCounter()"
aria-label="Basic material mini fab">
<mat-icon>lock</mat-icon>
</button>
<button mat-mini-fab color="primary" (click)="updateCounter()"
aria-label="Primary color mini fab">
<mat-icon>cloudy</mat-icon>
</button>
<button mat-mini-fab color="accent" (click)="updateCounter()"
aria-label="Accent color mini fab">
<mat-icon>foggy</mat-icon>
</button>
<button mat-mini-fab color="warn" (click)="updateCounter()"
aria-label="Warn color mini fab">
<mat-icon>schedule</mat-icon>
</button>
</div>
<div style="display:flex; justify-content:space-between;
padding:20px; background-color:gray;">
<button mat-mini-fab disabled (click)="updateCounter()"
aria-label="Disabled mini fab">
<mat-icon>help</mat-icon>
</button>
</div>
app.module.ts [import]
// for material button
import {MatButtonModule} from '@angular/material/button';
// for material icon
import {MatIconModule} from '@angular/material/icon';

- angular bootstrap - Show custom label in Progressbar
- angular bootstrap - How to change Progressbar height
- angular bootstrap - How to use Popover
- angular bootstrap - Popover with HTML content
- angular bootstrap - How to delay Popover open close
- angular bootstrap - How to use Timepicker
- angular bootstrap - Timepicker with second
- angular bootstrap - How to use Datepicker
- angular bootstrap - Select today from Datepicker
- angular bootstrap - Datepicker navigate & select today
- angular bootstrap - Datepicker navigate event
- angular material - How to use FAB
- angular material - How to use Button toggle
- angular material - How to use Button toggle group
- angular material - Button toggle group multiple selection