app.component.html
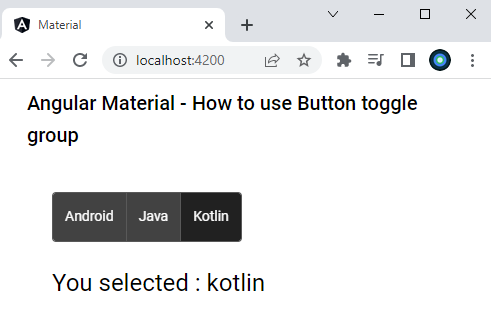
<h2>Angular Material - How to use Button toggle group</h2>
<div style="padding: 25px;">
<mat-button-toggle-group #toggleGroup="matButtonToggleGroup">
<mat-button-toggle value="android">
Android
</mat-button-toggle>
<mat-button-toggle value="java">
Java
</mat-button-toggle>
<mat-button-toggle value="kotlin">
Kotlin
</mat-button-toggle>
</mat-button-toggle-group>
</div>
<h1 style="padding-left:25px;" *ngIf="toggleGroup.value">
You selected : {{toggleGroup.value}}
</h1>
app.module.ts [import]
import {MatButtonToggleModule} from '@angular/material/button-toggle';



- angular - Interpolation JavaScript method
- angular - Loop through an array of objects
- angular - How to use nested loop
- angular bootstrap - How to use Progressbar
- angular bootstrap - Show text inside Progressbar
- angular bootstrap - Datepicker navigate & select today
- angular bootstrap - Datepicker navigate event
- angular bootstrap - How to collapse Accordion all panels
- angular bootstrap - Accordion panel custom header
- angular material - How to use basic Button
- angular material - How to use raised Button
- angular material - How to use FAB
- angular material - How to use mini FAB
- angular material - How to use Button toggle
- angular material - Button toggle group multiple selection