app.component.html
<h4 style="padding-top:25px; padding-bottom:25px;">
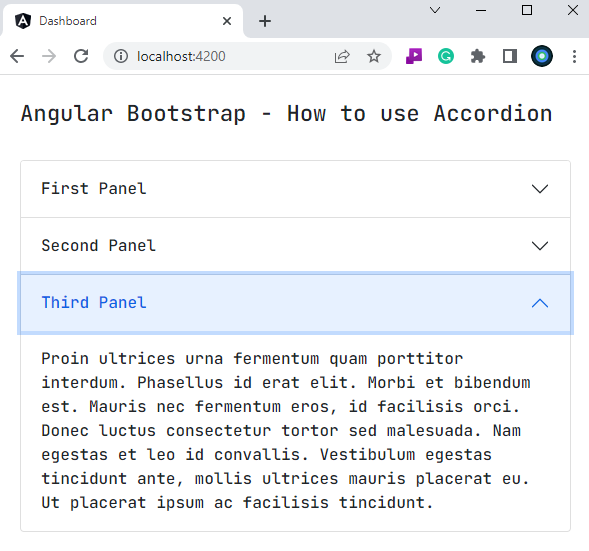
Angular Bootstrap - How to use Accordion
</h4>
<ngb-accordion #acc="ngbAccordion">
<ngb-panel title="First Panel">
<ng-template ngbPanelContent>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
In egestas felis eget nisi porttitor, et faucibus est interdum.
Nullam est dui, porttitor vitae placerat eget, malesuada ut urna.
</ng-template>
</ngb-panel>
<ngb-panel title="Second Panel">
<ng-template ngbPanelContent>
Vivamus nec enim vel metus sodales hendrerit.
Curabitur imperdiet condimentum eleifend.
Integer diam tortor, dapibus eget nisi vel, vestibulum varius quam.
Nullam vel enim lacinia, efficitur tortor dignissim, dignissim turpis.
Pellentesque nec pellentesque nunc.
</ng-template>
</ngb-panel>
<ngb-panel title="Third Panel">
<ng-template ngbPanelContent>
Proin ultrices urna fermentum quam porttitor interdum.
Phasellus id erat elit. Morbi et bibendum est.
Mauris nec fermentum eros, id facilisis orci.
Donec luctus consectetur tortor sed malesuada.
Nam egestas et leo id convallis.
Vestibulum egestas tincidunt ante, mollis ultrices mauris placerat eu.
Ut placerat ipsum ac facilisis tincidunt.
</ng-template>
</ngb-panel>
</ngb-accordion>



- angular bootstrap - How to show footer in Datepicker
- angular bootstrap - Datepicker popup position & target
- angular bootstrap - Open an Accordion panel at a time
- angular bootstrap - Toggle Accordion panel on button click
- angular bootstrap - How to prevent toggle Accordion panel
- angular bootstrap - Disable collapse close Accordion panel
- angular bootstrap - How to use Nav
- angular bootstrap - Select Nav tab on button click
- angular bootstrap - Prevent selecting a tab in Nav
- angular bootstrap - How to enable disable tab in Nav
- angular material - How to use stroked Button
- angular material - How to use flat Button
- angular material - How to use icon Button
- angular material - How to use Button toggle group
- angular material - Button toggle group multiple selection