app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
inputtedText:String = "";
getValue(val:String){
this.inputtedText = val;
}
}
app.component.html
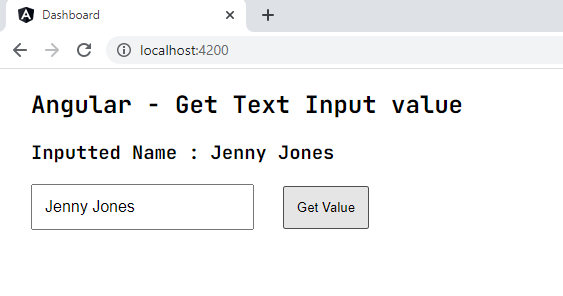
<h2>Angular - Get Text Input value</h2>
<h3>
Inputted Name : {{inputtedText}}
</h3>
<input
type="text"
placeholder="Type your name here."
style="padding:12px; font-size:16px;"
#box1>
<button
(click)="getValue(box1.value)"
style="padding:12px;">
Get Value
</button>


- angular - How to use Button click event
- angular - How to call function on Button click
- angular - Text input on change listener
- angular - How to create a counter
- angular bootstrap - How to use Accordion
- angular bootstrap - Open an Accordion panel at a time
- angular bootstrap - Toggle Accordion panel on button click
- angular bootstrap - How to prevent toggle Accordion panel
- angular bootstrap - Disable collapse close Accordion panel
- angular bootstrap - How to use Nav
- angular bootstrap - Select Nav tab on button click
- angular bootstrap - Prevent selecting a tab in Nav
- angular bootstrap - How to enable disable tab in Nav
- angular material - How to use flat Button
- angular material - How to use icon Button